Mini Apps
Introduction
The goal of this guide is to accelerate new Mini App developer on-boarding by providing insight about how plugin runtime works and how to build and re-use Mini App plugins.
Mini Apps plugins can be used to create Portals such as Single View of Customer, Agent Portal, Corporate Portal etc.
All Mini Apps share same layout with left side menu to choose which Module is active, top menu where modules can register shortcuts to a certain Module action.
Roles and Lifecycle
Mini Apps are built using Plugin Framework. Core developers build and maintain Plugin Framework as well as core module plugins for different types of Portals. While Solution developers can also build module plugins, they mostly implement Extension Points to complement Portal core functionality.
Plugin Framework
Plugin Framework discovers and wires together available Plugins.
Plugin configuration
For Plugin Framework to discover and autowire available Plugins it is necessary to create Plugin Framework Configuration.
Configuration includes:
-
Mini App Layout
-
User Experience (UX) styles
-
Plugin Wiring information
Plugin
Plugins can implement its own and other Plugin Extension Points.
Extension Points
Extension Points are defined by Plugin to define what functionality can be extended by other Plugins.
SideMenu
-
Register Menu or Sub menu item to open a certain Route.
-
Register Menu or Sub menu item to execute the Command.
TopMenu
-
Register Menu or Sub menu item to open a certain Route.
-
Register Menu or Sub menu item to execute the Command.
Routes
- Register Route and bind it Page component
Widgets
- Register Widget and bind it to Layout using Widget Type or Widget Id
Commands
- Register Command which uses Command Pattern to trigger an event and execute functionality that does not result in Navigation.
Services
- Plugin can choose to allow to inject different Service implementation. If service interface is not compatible with Core implementation interface it is necessary to also provide extension points for Widgets that are affected by Service interface change.
i18n
- Register new language packs to extend existing language packs.
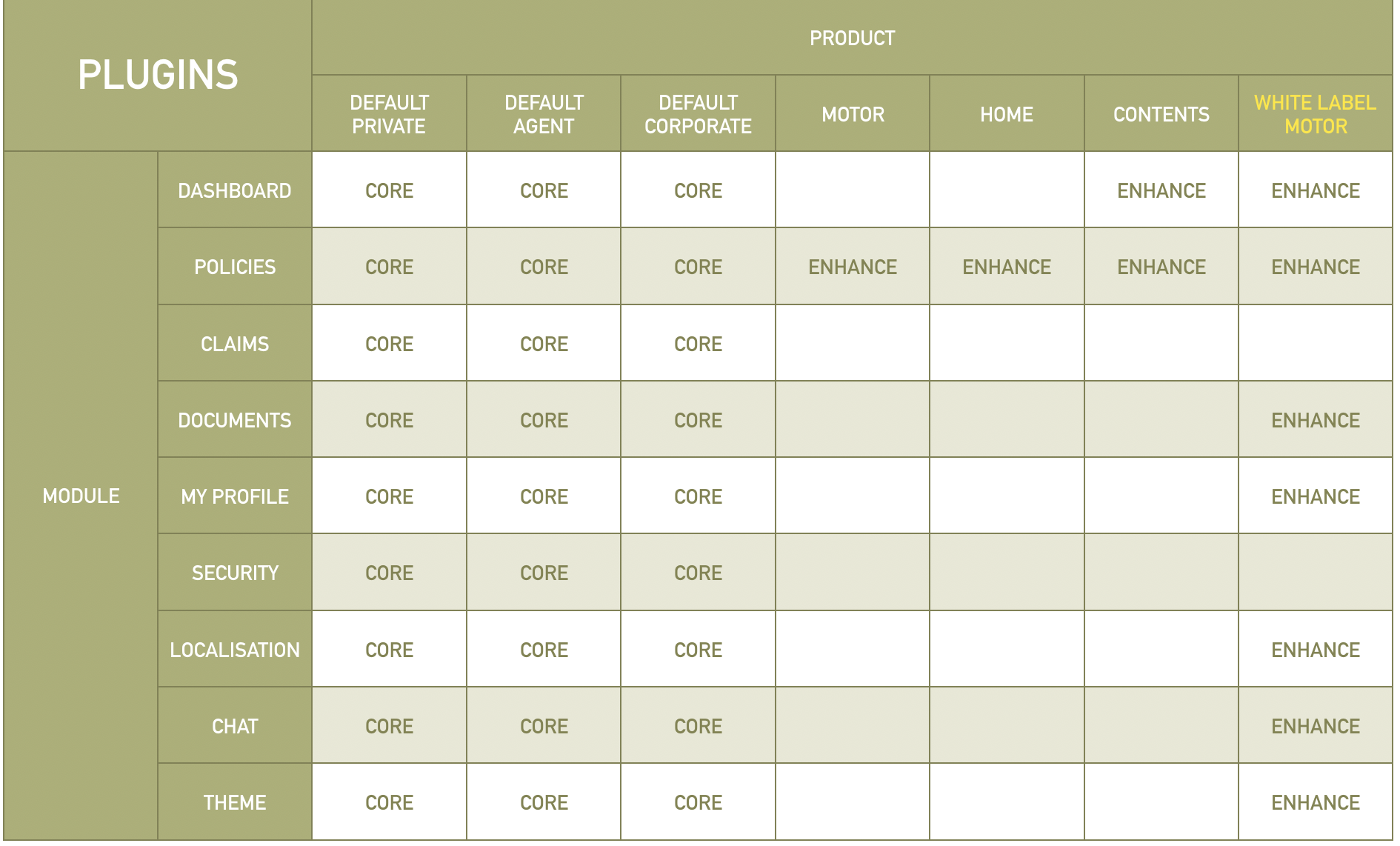
Enhancing default behaviour
Mini Apps are built by picking Module Plugins with Product default implementation for a particular type of Portal.
In case if some Product requires specific functionality Module Plugin can be extended by implementing of one of Extension Points.
Dashboard
Front page shown to User when User logs in into system. Shows summary portfolio information and provides quick Navigation options to most popular Mini App functional areas.
Policies
Mini Apps Policies module. Shows details of Policies purchased. Provides links to Business processes to amend and terminate Policies.
Claims
Mini Apps Claims module. Shows details about all Claims. Provides links to Business processes to manage Claim state and provide First Notification of Loss information when Claim event occurs.
Documents
Allows User to review, upload and download User provided documentation as well as System generated documentation.
My Profile
User profile. User can mange Mini App settings and contact information in User profile.
Security
Role Based Access Control (RBAC) and Single Sign Off and Single Sign On support.
Localisation
Provide global Language packs that can be reused in other Module plugins.
Chat
Knowledge base and Frequently asked questions exposed as Chat functionality.
Theme
Fine tune appearance styling on the plugin level.